
오래된 노트북 컴퓨터 앞에 앉아서,,,,
티 안나게 티스토리 블로그 3시간 동안 수정함,, ㅎㅎㅎ
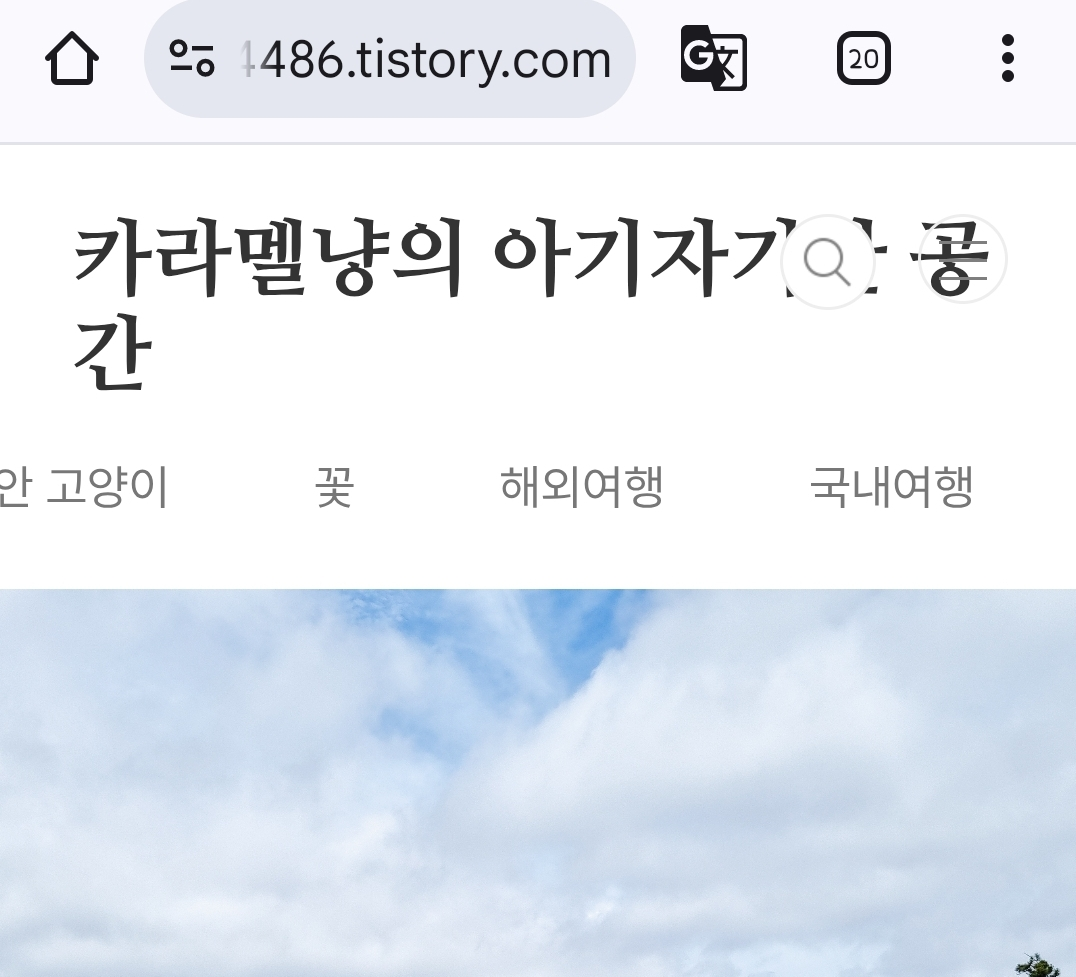
제목이 보이지 않아서 html로 변경하는 방법을 찾아보고 따라했다.
처음에 몰라서 html에서만 Ctrl+F로 '.post-item .title' 을 검색했으나 아무리 해도 안나와서 알고보니 CSS에서 해야하는 것이었다. C언어 이런거 전혀 모르고 인터넷만 따라하는 나에게는 너무나 어려운 컴퓨터 언어들,,, (어렵지만 네이버 블로그보다 T스토리가 이상하게 끌린다....)
관리 모드로 들어가서 -> 스킨편집 -> html편집 -> CSS




CSS에서,,, Ctrl+F로 '.post-item .title' 을 검색하고,,,


이렇게 하고나니 목록화면에서 제목이 길게 쭈욱 다 나왔다!!

그리고 메뉴가 보이지 않아서 다른 글을 볼 수 없기에 어찌해야하는지 찾아보니,,,
블로그관리 -> 꾸미기 -> 메뉴로 들어가니 여러가지 메뉴를 카테고리를 설정할 수 있는 페이지가 나왔다.

메뉴 추가 버튼을 누르고,,,
이름과 주소를 입력한다.


저장하면 끝!!!


한 번에 다 안 나와서 옆으로 넘기면서 봐야하지만,,, 어찌하건 메뉴가 떠서 좋다!!!
이거 뭐 그나마 쉽게 따라하긴 했으나
뭐가 뭔지 난 컴맹인지 어렵다 ㅎㅎㅎ
다 하고 글로 남기면서도 1시간 이상 걸리고 있다 ㅎㅎ;;
이거 누군가 와서 봐주시고 도움이되면 참으로 감사하겠습니다만,,, 그냥 나 혼자 끄적거리는거로 만족하련다~!
---------------------------------------------------------------------------------
글 다 쓰고 나서 읽어보니... 읽는데는 5초도 안 걸린다 ㅎㅎㅎ
'소중한 일상 > 나의 일상' 카테고리의 다른 글
| 양재천의 봄꽃 사진 (0) | 2025.05.03 |
|---|---|
| 비오는 날 김밥과 커피 그리고 감기 (0) | 2025.04.22 |
| 이래저래 취업.. (1) | 2022.09.22 |
| 백수 86일. 면접보고 오다. (0) | 2022.09.14 |
| 원래 백수일때가 조급한 건가보다. (85일째) (0) | 2022.09.13 |
| 힐링게임 고양이와 비밀의숲 추천 (0) | 2022.08.11 |
| 저건 덕질 그만두라는건가..? 누구좋자고?? 그러고보면 노네임 대단해~ 그 정신을 따라가야지... (0) | 2017.03.24 |



